Sunday Day 3: Updating ThreeJS from R69 to R170
T’was a long day on Sunday. I spent half of the day porting 2009-era modular Javascript to 2024 Typescript in my current framework. This consisted of the main Visual and Piece class hierarchies and related TextureMgr, Viewport, and Renderer systems. They all have to coordinate with each other through GameMCP which provides the hooks for each of those systems to cooperate together.
The second half of the day was spent looking at the actual drawing code, which wasn’t working after I ported it :-( I decided to create a games directory where I could add just the simple ThreeJS tutorial code to at least confirm that the Renderer and Viewport were working (they were). These games are selected via GameLaunch with code like this:
import GAME from './games/02-test-points.ts';
...
function SNA_AddModule({ f_AddModule }) {
// register all components before SNA.Start() is called
f_AddModule(GAME);
}
...
export default SNA.DeclareModule('launcher', {
AddModule: SNA_AddModule
});
And similarly, the actual “GAME” module itself looks like this:
[import boilerplate]
/// LIFECYCLE METHODS /////////////////////////////////////////////////////////
/// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
function SetupScene() {
const vertices = [];
for (let i = 0; i < 10000; i++) {
const x = THREE.MathUtils.randFloatSpread(2000);
const y = THREE.MathUtils.randFloatSpread(2000);
const z = THREE.MathUtils.randFloatSpread(2000);
vertices.push(x, y, z);
}
const geometry = new THREE.BufferGeometry();
geometry.setAttribute('position', new THREE.Float32BufferAttribute(vertices, 3));
const material = new THREE.PointsMaterial({ color: 0x888888 });
const points = new THREE.Points(geometry, material);
points.material.size = 5;
VISUALS.points = points;
Renderer.RP_AddVisual('world', points);
const defaultMap = new THREE.TextureLoader().load(
'_datapack/underworld/sprites/default.png'
);
const defaultMat = new THREE.SpriteMaterial({ map: defaultMap });
const defaultSprite = new THREE.Sprite(defaultMat);
VISUALS.sprite = defaultSprite;
Renderer.RP_AddVisual('world', defaultSprite);
}
/// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
function Update() {
const { points, sprite } = VISUALS;
points.rotation.x += 0.001;
points.rotation.y += 0.001;
points.rotation.z += 0.001;
sprite.material.rotation -= 0.01;
}
/// EXPORTS ///////////////////////////////////////////////////////////////////
/// - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
export default SNA.DeclareModule('game', {
PreHook: () => {
HookGamePhase('CONSTRUCT', SetupScene);
HookGamePhase('UPDATE', Update);
}
});
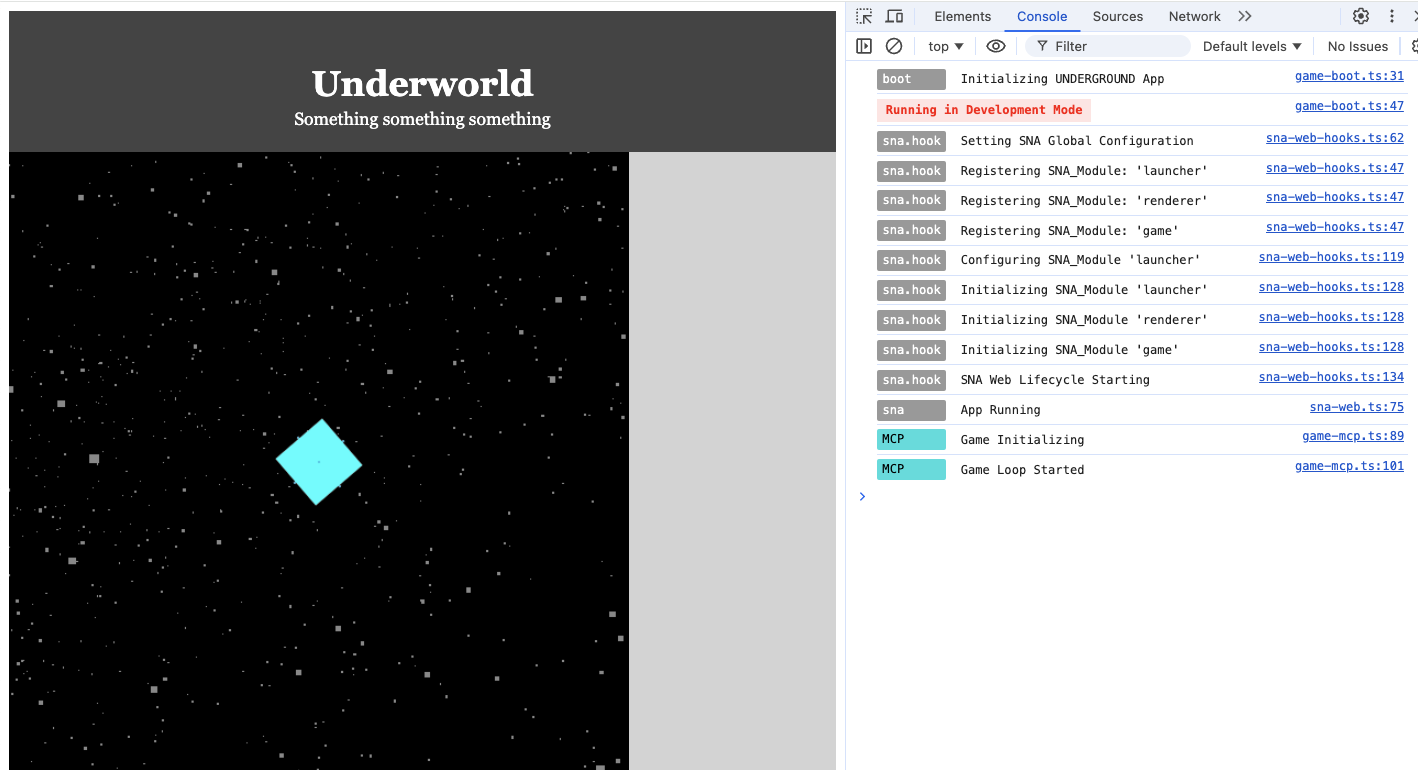
So, the rendering works (the renderer and viewport initializes by themselves elsewhere). I think my old ThreeJS code had to do a lot of workarounds for R69 back in the day, and the setup calls seem much easier than before. ThreeJS is up to version R170, so I guess that’s to be expected. It’s exciting how there’s so much more stuff in it now; even back then I thought it was pretty impressive.

Current Progress. I have to add SpriteSheet and SpriteSequence support next and I think as far as rendering goes, that will be done and I can start to work on visualization of the game map.
As a bonus, I wrote a shell script with the help of ChatGPT to automatically create a ZIP archive of my public folder with the project name and date/name/hash of the current active Git branch, which will be easier to use to keep track of what I upload to itch.io
Files
Get "Star Digger" Movement Demo
"Star Digger" Movement Demo
"underworld" top down 2d scroller
More posts
- Postmortem!Nov 23, 2024
- Tuesday and Wednesday - Final DaysNov 21, 2024
- Monday Day 4: Solidifying CodeNov 19, 2024
- Saturday Day 2: Scaffolding ModulesNov 17, 2024
- Friday Day 1: Behind the 8-Ball Already!Nov 16, 2024
Leave a comment
Log in with itch.io to leave a comment.