Monday Day 4: Solidifying Code
I spent a few late hours getting the Sprite and Starfield classes working better. While not perfect, they’re good enough to work as placeholders for the concept so I can move on.
After wasting a bunch of time looking at the Starfield visual, I realized that there’s been a change in the world coordinate system and how visuals (e.g. sprites) are being scaled to them. I’ll have to spend some time tomorrow debugging this so sprites are not automatically scaled to fit one world unit. I’d like to make the world units equal to screen units at Z=0, which would make it easier to put together a layout.

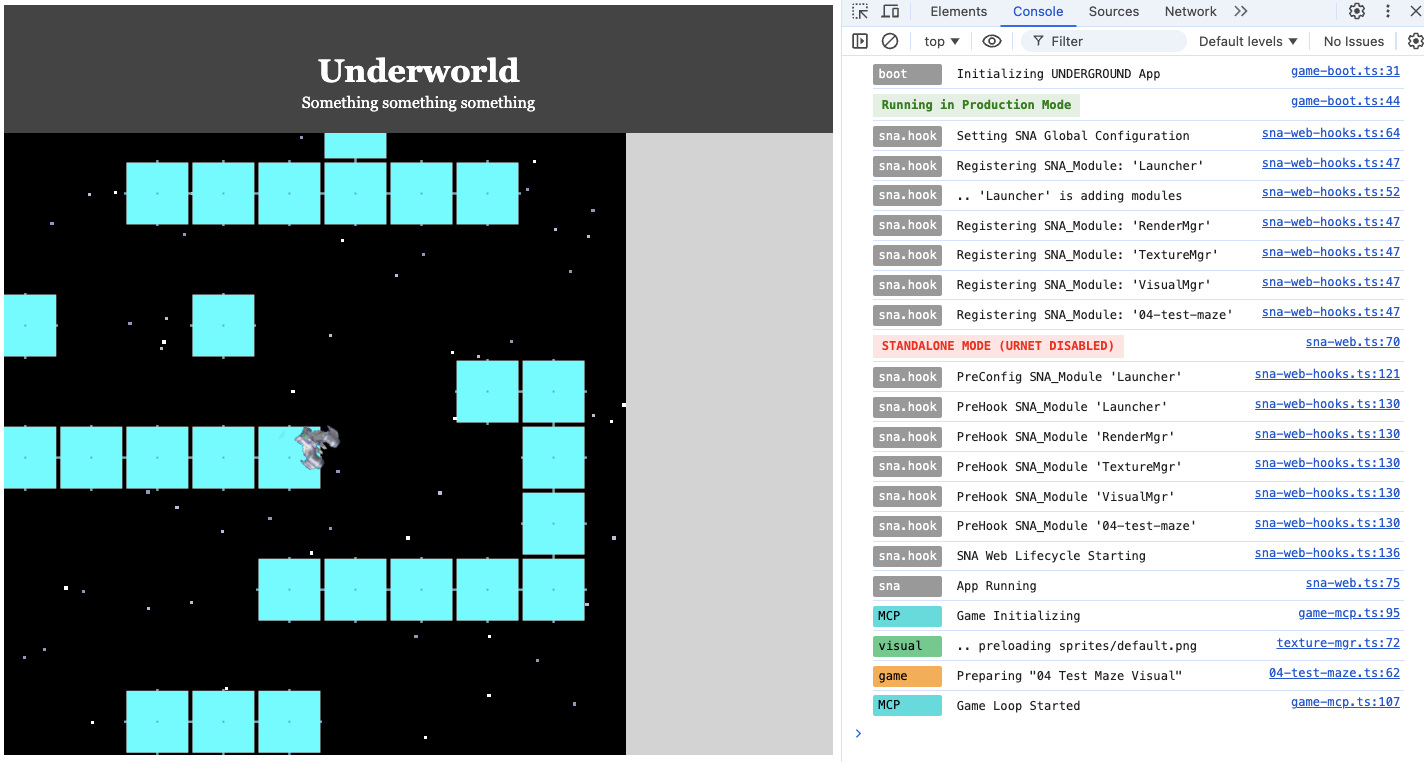
I have a janky maze drawing class, which is currently drawing the walls with the default sprite as I don’t have a wall sprite yet. Incidentally, the default sprite is 256px square, and the ship sprite is 64px square, but they’re drawing at the same size. I need to straighten all that out.
A text block defines
const MAP = `
X...............
..X..XXX..X.....
..X..XXX........
................
..X....XXXXX....
...........X....`;
Currently, the map is being drawn upside-down, but that’s OK for now! Overall, I’m happy that the tooling is coming together so I can quickly throw-in stuff like this.
Files
Get "Star Digger" Movement Demo
"Star Digger" Movement Demo
"underworld" top down 2d scroller
More posts
- Postmortem!Nov 23, 2024
- Tuesday and Wednesday - Final DaysNov 21, 2024
- Sunday Day 3: Updating ThreeJS from R69 to R170Nov 18, 2024
- Saturday Day 2: Scaffolding ModulesNov 17, 2024
- Friday Day 1: Behind the 8-Ball Already!Nov 16, 2024
Leave a comment
Log in with itch.io to leave a comment.